
Vue Js V Bindでhtmlの属性に値を入れる Trelab

ボタンのクリック時にjavascriptを実行する Javascript プログラミング

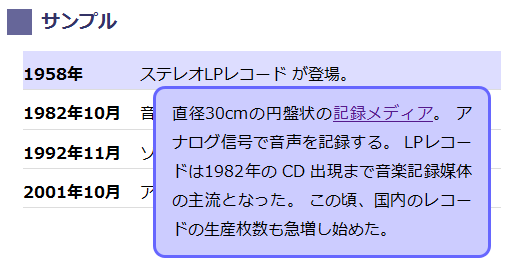
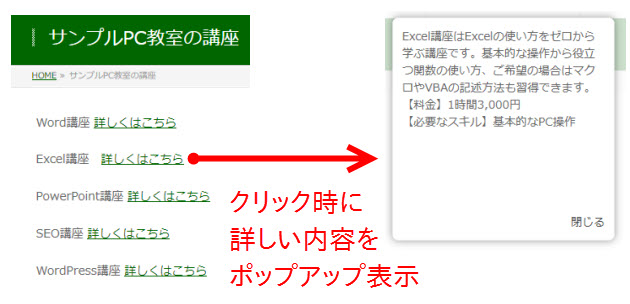
初心者でもok Jqueryで説明文のポップアップを自作する方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト
ポップアップ Html サンプル のギャラリー

お知らせ インフォ管理 Makeshopオンラインマニュアル

ポップアップ拡大画像 プラグインツールを使わずに作成

画像をポップアップ表示させるlity の設定方法

タブやモーダルなど よく見かけるフロントエンドuiコンポーネントの紹介と実装サンプル集 Hypertext Candy

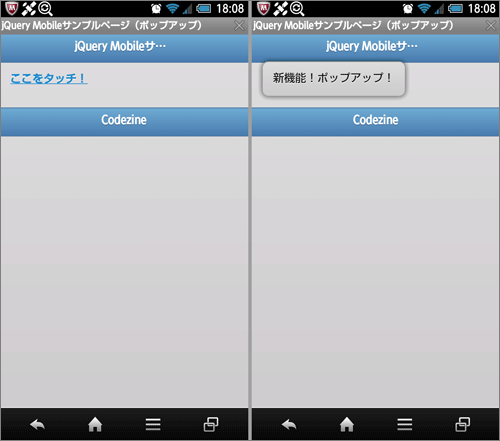
Jquery Mobile を活用したスマートフォンサイト作成 中編 1 5 Codezine コードジン

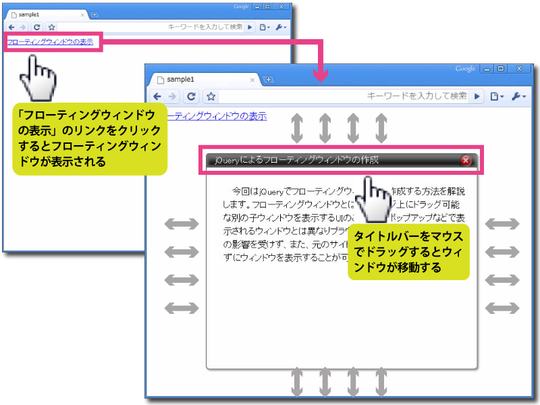
Ascii Jp Jqueryで自作するフローティングウィンドウ 1 2

Web Manual

マップ生成ツールの使い方 その2

入力ダイアログ ダイアログ Dialog Javascript入門

Jquery Mobile を活用したスマートフォンサイト作成 中編 1 5 Codezine コードジン

クイックビューを使用したカスタムポップアップの作成

Jquery でフォームを簡単に Ajax に対応させてしまう Jquery Form Plugin が凄く便利 ウェブル

Google Chrome拡張の作り方 その3 ポップアップ表示とバックグラウンドスクリプトとの連携 小粋空間

Jquery 初回アクセス時のみモーダル ポップアップ ウィンドウを開く方法 Gokan Design Studio

Jquery モーダルウィンドウ 使えるuiサンプルギャラリー Kipure

Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Redline Magazine Cssでポップアップネタ 改正版

Ie6対応 Javascriptの擬似alertを作る 技術活用 システム開発ブログ システム開発のアイロベックス 東京都中央区の業務システム開発会社

Javascriptでポップアップウィンドウを表示させる方法 初心者向け Techacademyマガジン

ネットワーク管理者のためのwindows Xp Sp2レビュー 後編 5 7 It

Div の表示 非表示のサンプル

Windows Xp Sp2 Service Pack2 でのjavascriptの動作に関して

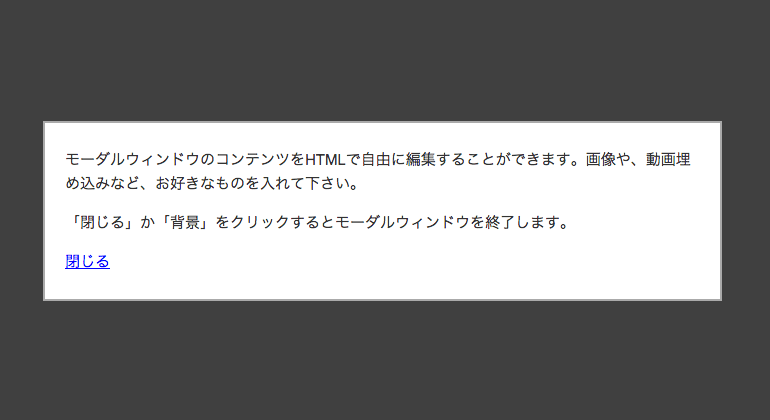
初心者でも分かる モーダルウィンドウの作り方

第1回 モーダルウィンドウの作り方 Html5 Css Javascript Php 優しいphpとhtml5

ページアクセス時ポップアップ表示で はい Or いいえ を選択する Jquery Modal ウィンドウ Web屋になる為の知識と技術 Web屋の知識と技術ブログ

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

初心者でもok Jqueryで説明文のポップアップを自作する方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Amazon マーケットプレイスwebサービス Mws 日本公式ブログ Javascript

初心者でも分かる モーダルウィンドウの作り方

Popupmachine ポップアップマシーン説明動画 購入ページ ネットビジネス厳選情報 情報商材徹底本音レビュー

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Yuiのjavascriptカレンダーを日本語化 ポップアップ対応 祝日も表示 Yahho Calendar ゼロと無限の間に

Web Manual

Ul Ol Liタグ Javascriptサンプル

Jquery ヘルプメッセージをポップアップして表示する方法 Code Business

Q Tbn 3aand9gcsjdjtqnia4rbkkyust Rp2lahqdrkqdn3l0g Usqp Cau

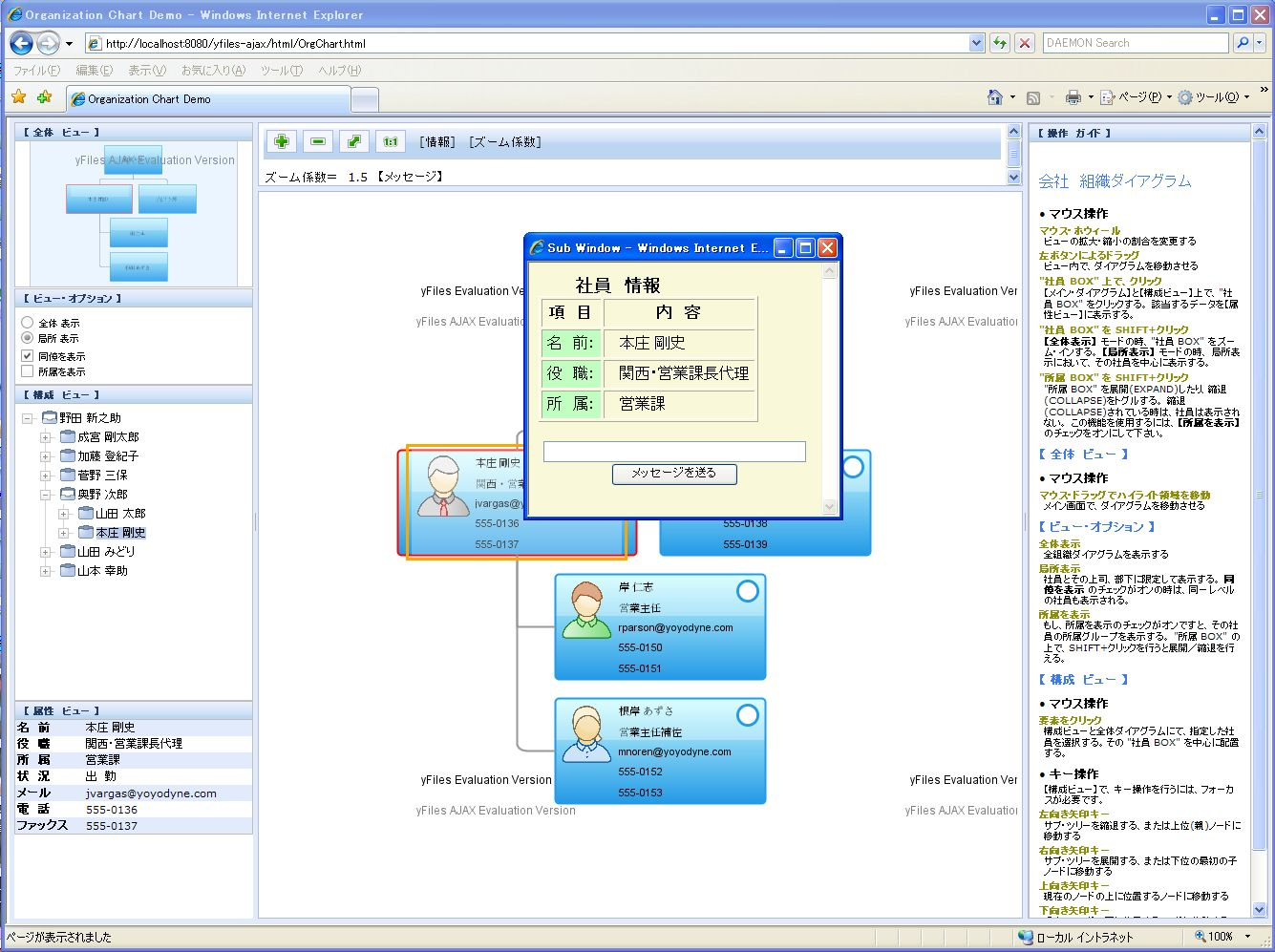
Yfiles ヒューリンクス

スマホやレスポンシブにも対応 高品質なhtmlテンプレート30選 Codecampus

Html Js ポップアップウィンドウを作る ウェブ De ブログ

Htmlに新しい要素ができる動き ポップアップする通知パネル用のtoast要素 コリス

7 Webポップアップ ウィンドウの管理 リリース8

試しにつくったサンプル 2 J73x メモ

2 3 7 ポップアップ画面の作成 Nablarch 5u6 ドキュメント

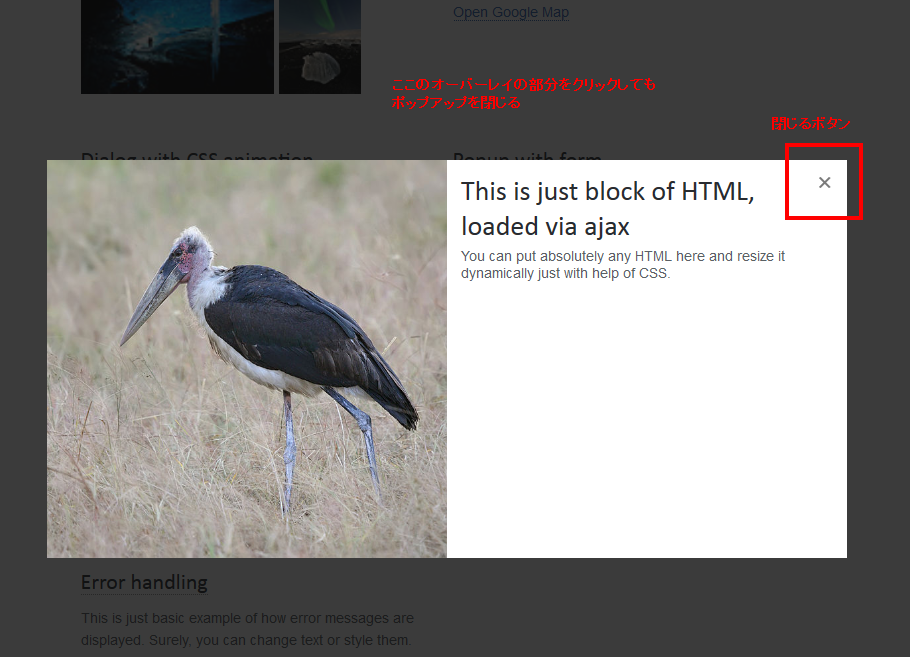
ポップアップの外部をクリックして閉じるサンプル Qiita

画面中央に表示するモーダルウィンドウを実装したい Tips Note By Tam

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Javascriptでポップアップウィンドウを表示させる方法 初心者向け Techacademyマガジン

Q Tbn 3aand9gct4tog1qalqd1el 8lzd Fxh21wo58bnnxdcg Usqp Cau

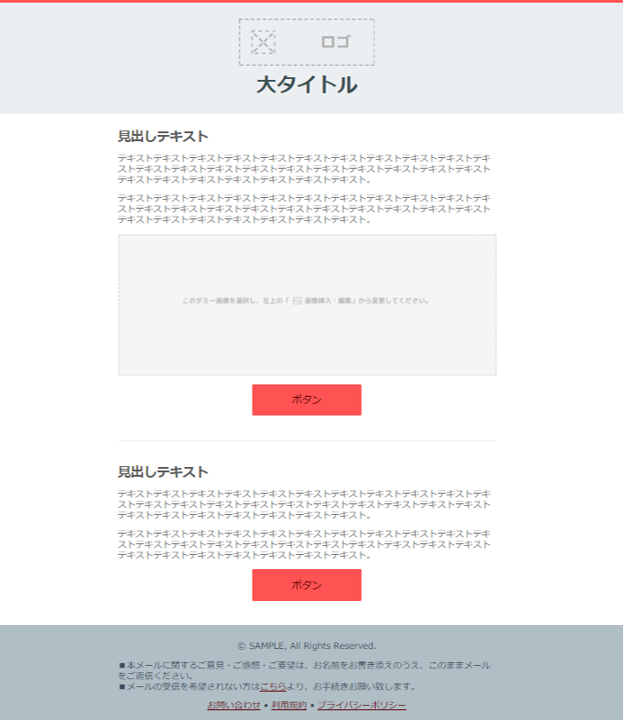
Htmlメール用デザインテンプレート Satoriサポートセンター

タブやモーダルなど よく見かけるフロントエンドuiコンポーネントの紹介と実装サンプル集 Hypertext Candy

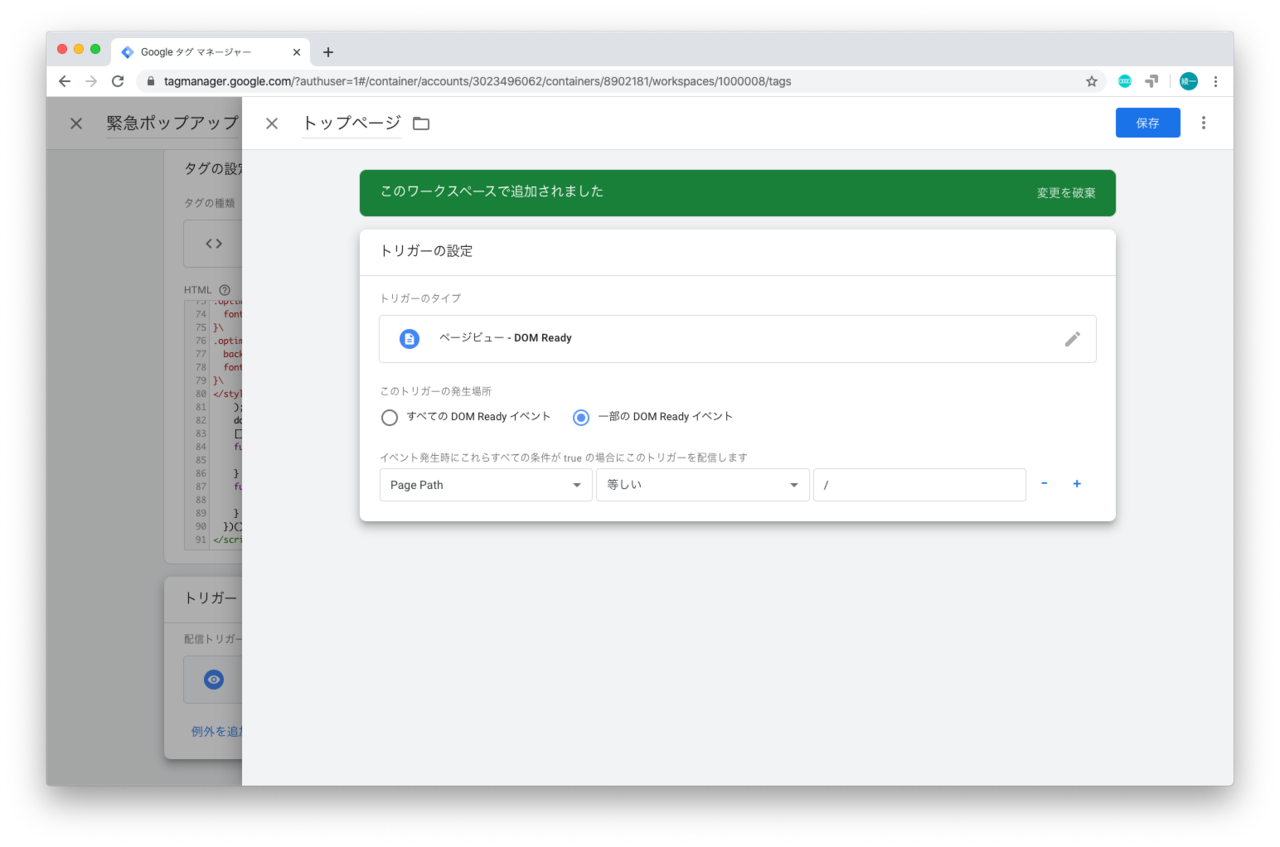
緊急のお知らせポップアップをgoogle Managerのみで無料で利用する方法 And A Note

メールテンプレートの作成 単元 Salesforce Trailhead

テキストをポップアップで表示できるプラグイン Featherlight Js ウェブラボ 株 スタッフブログ

Q Tbn 3aand9gcq1t4qfgbelacirdod5x7pr9ufew5sxpmc Jg Usqp Cau

現場で使えるレスポンシブ対応モーダル ポップアップjqueryプラグイン Magnific Popup

Jquery ヘルプメッセージをポップアップして表示する方法 Code Business

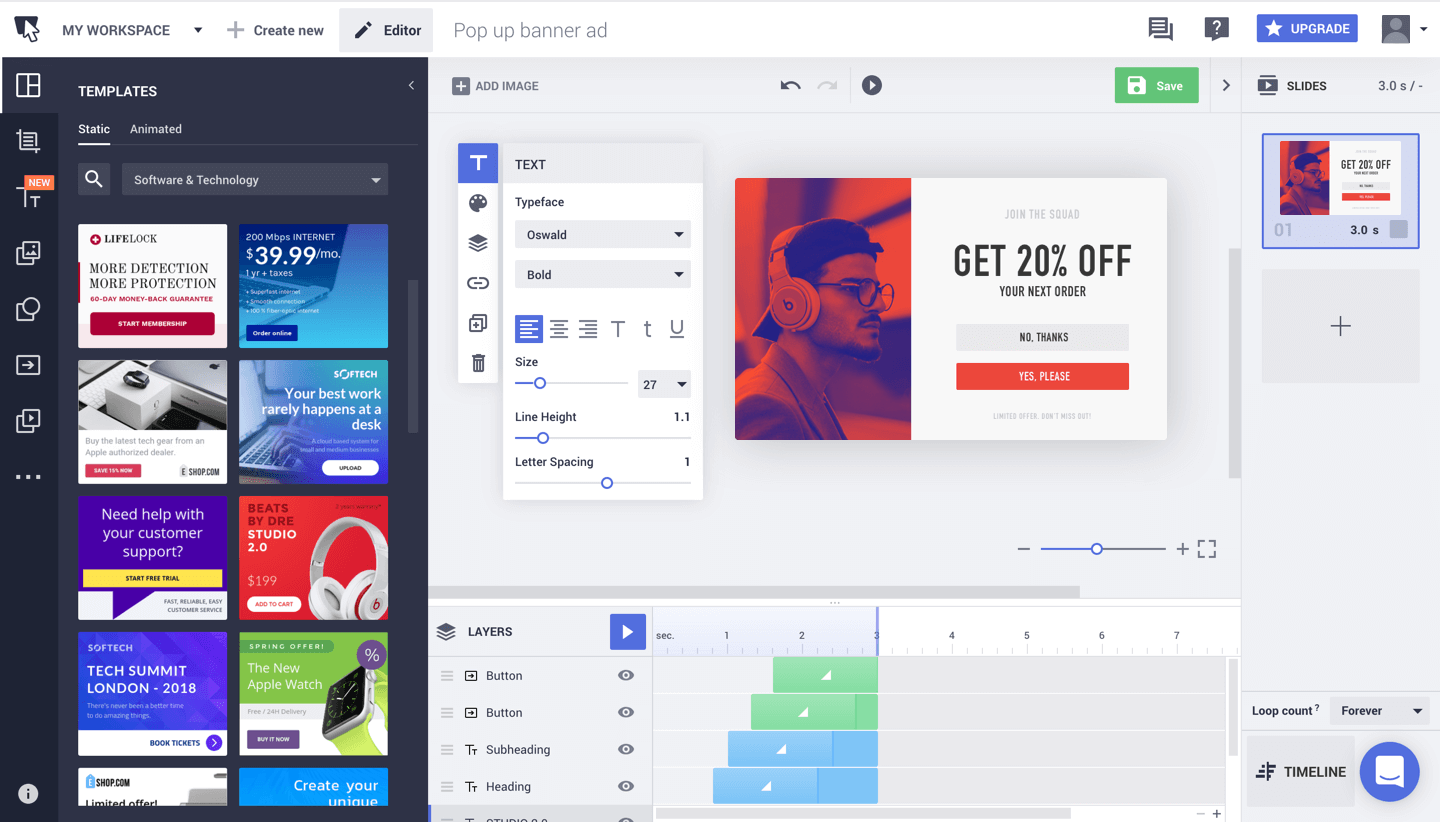
ポップアップとイグジットインテントのバナーの製作 数分でデザインから埋め込みまで

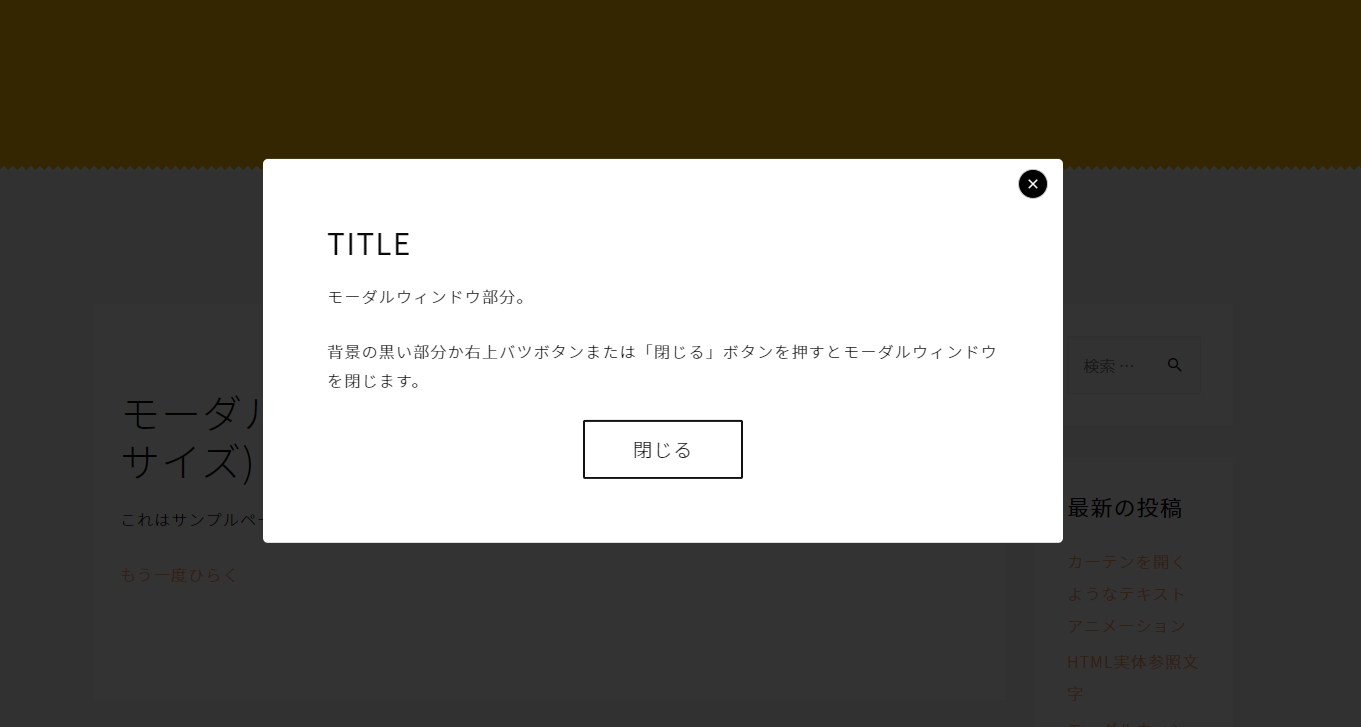
モーダルウィンドウ アクセス時に開くやつ Uta Mini Note

緊急のお知らせポップアップをgoogle Managerのみで無料で利用する方法 And A Note

Q Tbn 3aand9gcs9b No1lr Qpyip8n7y0rio B9ne6 Vogb4q Usqp Cau

コピペで実装 モーダルウィンドウ Html Css Jquery Ma Ya S Create Web Design

カゲンぱぱのイイカゲンメモ帳 フォームからpostし Googleスプレットシートを更新するサンプル

Htmlとcssだけ 要素の表示 非表示を切り替える方法

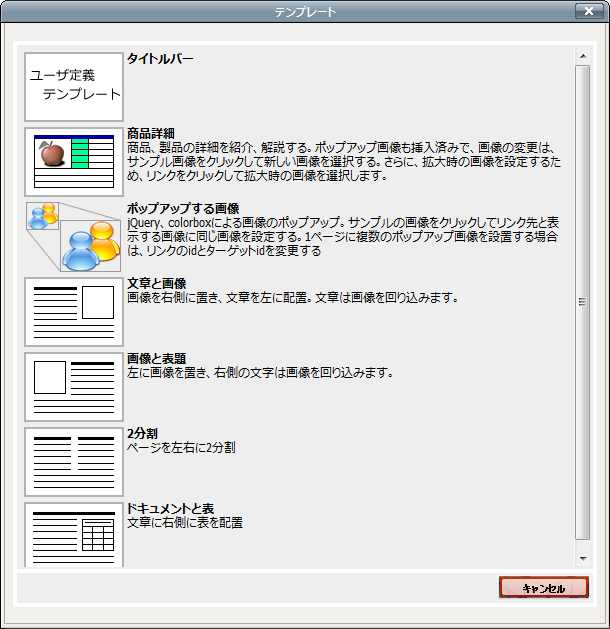
テンプレート Trycms

初心者でも分かる モーダルウィンドウの作り方

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Jquery Mobile のためのざっくりテンプレートhtml

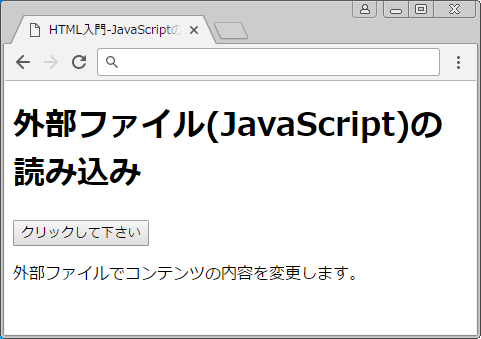
Htmlでjavascriptを使う方法 サービス プロエンジニア
電卓機能

Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday

Cssだけで触れるとポップアップするフッターを作る Ie6対応 Css Eblog

画像や動画をぐいっとポップアップ表示 Jqueryプラグインの Lity Mororeco

バッチ系 Cgi より Autowebプログラムを呼び出すには

かご落ち商品のポップアップ通知を実施する ドキュメント ストア 配信シナリオ Karteサポートサイト

Znet Town デベロッパーズ サイト

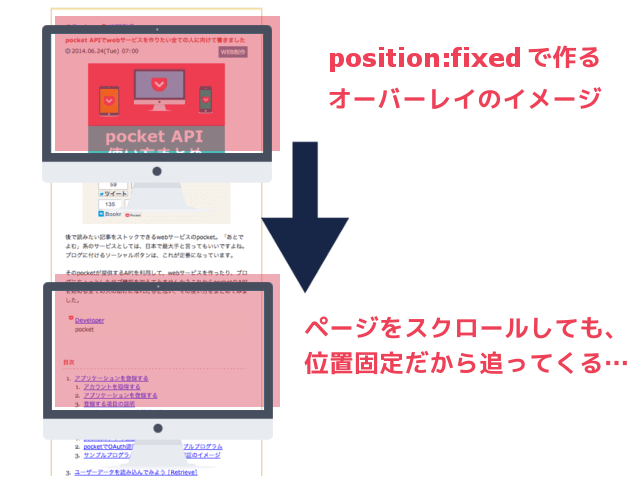
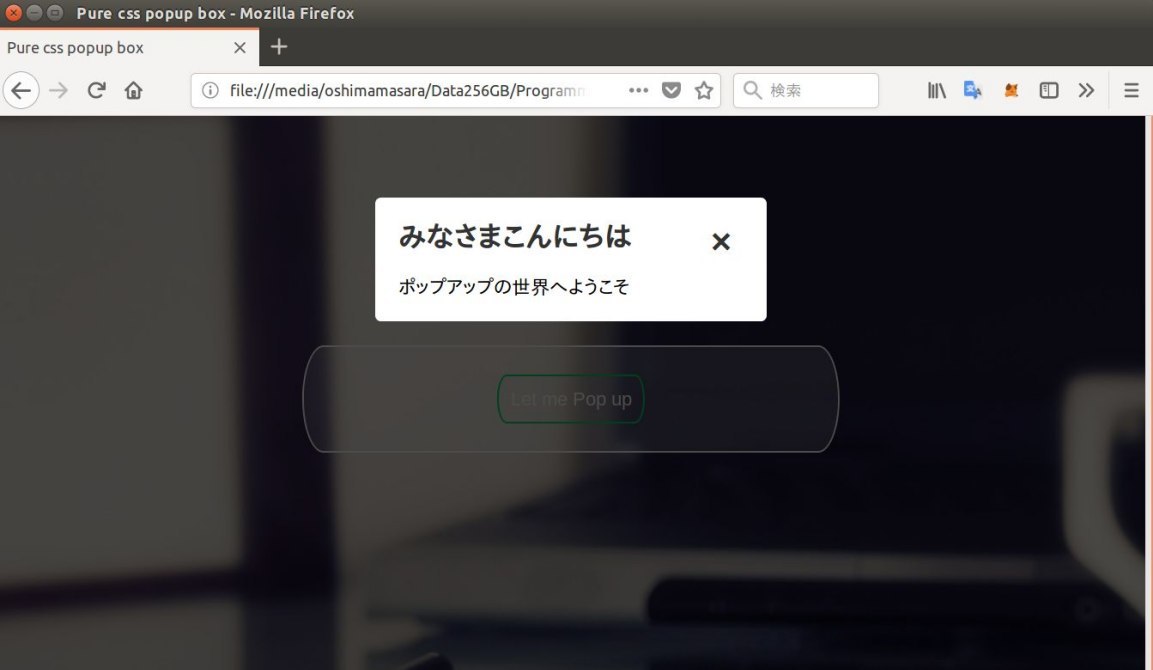
Javascript不使用 Cssのみでモーダル ポップアップ を作る Back 2 Nature

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Q Tbn 3aand9gcrmcvdgtjvngobvu34fhnxfowbriqovvq7vca Usqp Cau

ポップアップ窓管理

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Jquery スライドショーとポップアップ モーダル を両方使用し 作成したサンプル ヤビブロ

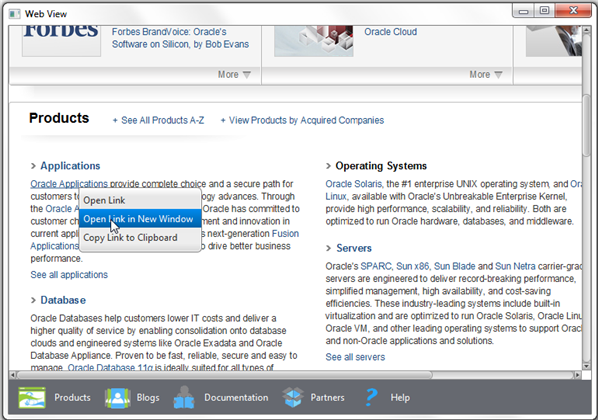
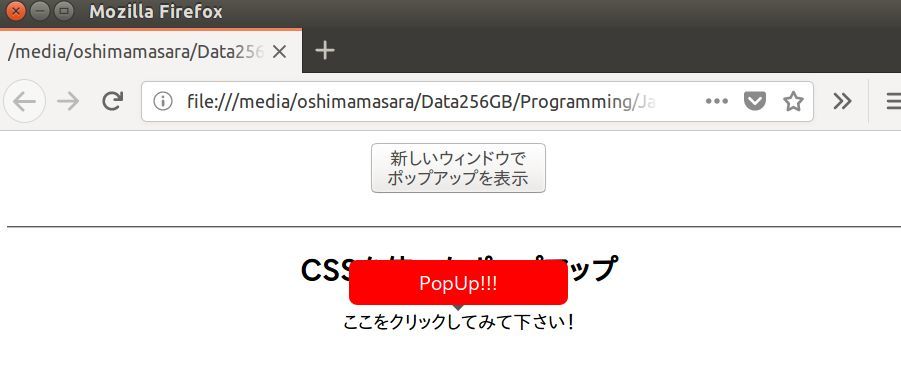
Javascript入門 Window Open で新規タブやウィンドウを開く方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

ポップアップ Htmlパーツ カスタムフォーム のテンプレート Satoriサポートセンター

Javascriptとcssでポップアップを作る基本のプログラム

Wordpressでコンテンツをポップアップ表示できるpopup Builderプラグイン 西沢直木のit講座

ヘルプセンター ポイ活ならワラウ いま流行りのポイ活をはじめよう

Angularjsで Html5的なアラートウィンドウを表示する ブログ ワルブリックス株式会社

別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

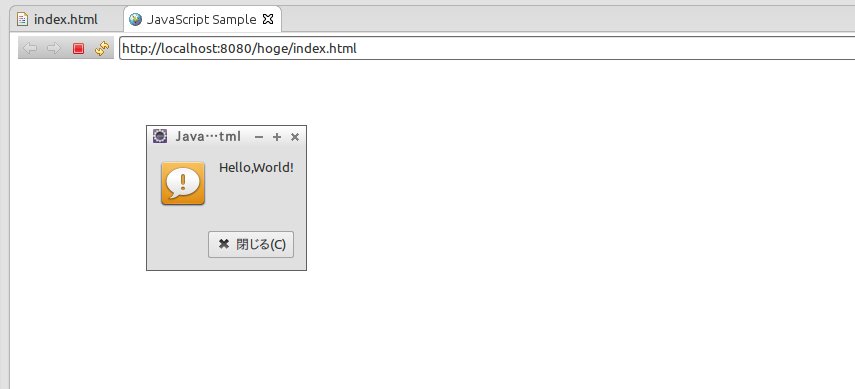
Javascript を用いたポップアップの例

Css マウスホバー時にバルーンポップアップ ヨウスケのなるほどブログ

Css テキストや画像のオンマウスでポップアップメッセージを表示するサンプルコード

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Js不要 コピペで1分 Cssだけで作るポップアップメニュー S Design Labo

ツールチップ Tooltip をおしゃれにするcssスニペット9選 バルーンだけじゃない Kodocode

第6回 テンプレート機能でビュー開発を効率化 2 3 It




