ポップアップ Html Javascript
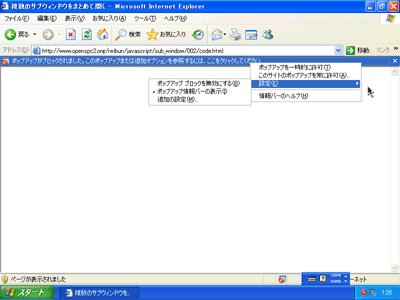
JavaScript - IE6を使用しています。 ローカルにおいて、HTMLに、JavaScriptの記述のあるサイトを閲覧しようとすると 警告用の黄色いポップアップが開きブロックされますよね。.

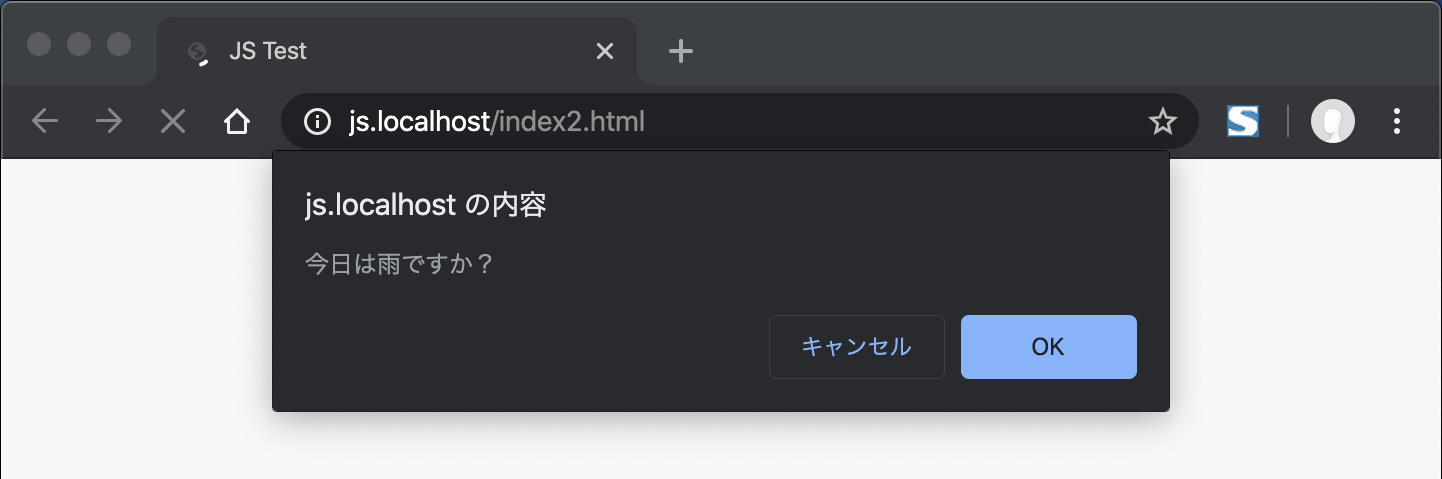
ポップアップ html javascript. 今後、再び使う機会がありそうなので、備忘録としてまとめ。 今回は、JavaScript でポップアップを表示させる方法についてです。 なお、使用しているフレームワークは React です。 参考に…というかコードをコピペ. ブラウザのアドレスバーを非表示にする必要があります。私はこのコードを使用しています:var winFeature = 'location=no,toolbar=no,menubar=no,scrollbars=yes,resizable=yes';. Javascript確認ポップアップ、OKとキャンセルの代わりにはい、いいえボタンを表示します。私はこのvbscriptコードを使用しました:<script language="javascript"> function window.confirm(str) { exe.
今回は、JavaScriptを使ってモーダル(ポップアップ画像)を表示させる方法を紹介します。 jQueryは使わずに、生のJavaScriptだけでやります。2つのパターンを想定してます。 モーダルとは? 画像や広告な. 以前は type=" toolbar " も検討されていましたが、HTML 5.1では廃止されたようです。;. JavaScriptでポップアップを表示したい ユーザーが入力できるポップアップを制御したい 入力された内容によって処理を分岐させることはできるの? Webサイトを作成しているとユーザーからのリクエストによって、さまざまな処理を条件分岐させたいケースがあります。.
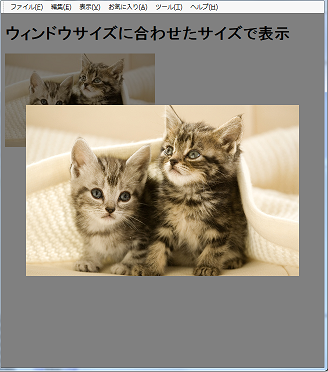
特にポップアップのHTMLが非常に無駄、というか面倒くさいのでそれをJS関数で出力する。 完成後の構成 ・親HTML -- サムネイル画像 ↓ JavaScriptでポップアップHTML呼び出し -- オリジナル画像. サムネイル画像をクリックすると、ポップアップウィンドウを作ってそこで拡大図を表示します。 Step テーマ window.open したウィンドウに HTMLを書き込む (document.write). ポップアップもライブラリを使えば、実現できますが これも自前で実装できるようになりましょう。 ポップアップの外側又はポップアップのcloseボタンをクリックすると閉じるようにしています。 こちらからプログラム動かすことができます。(.
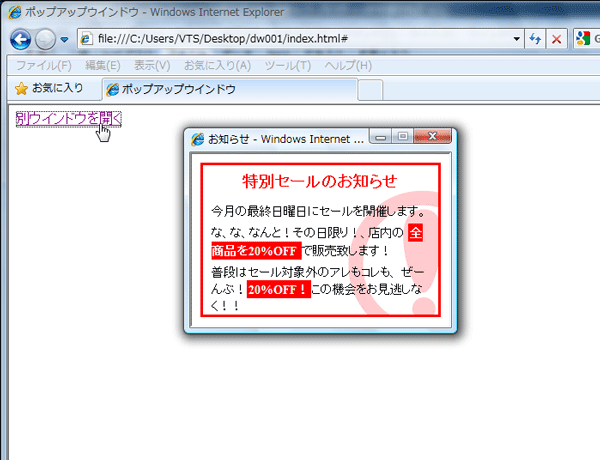
HTML もしくは JavaScript コード、CSSコード内に記述してポップアップを実装する方法です。 実装は比較的簡単ですが、サイズや表示位置、ポップアップ内へのファンクション装備など応用的なポップアップを実装しようと思うと大変です。. 方法(2) ポップアップウィンドウを作る 下記のリンク文字にマウスを重ねて下さい。ポップアップウィンドウが開きます。 (1)はマスウを離すとポップアップウィンドウが閉じます。 (2)はマウスを離してもポップアップウィンドウは閉じません。. そもそもJavaScriptで表示できるものって何? 文字や画像にポップアップなどを表示する方法が知りたい さまざまなメソッドを活用してWebコンテンツを表示したい JavaScriptでWeb開発をするにあたり、画面に文字や画像を表示できるように勉強することを避けては通れませんよね?.
5 jQueryでポップアップの中にポップアップ 6 ポップアップブロックにならない別ウインドウの作成法 7 ページを開いた際の自動ポップアップ(colorbox)を一日一回のみ表示 javascript 8 ページ訪問時にiframe内を自動スクロールしたい. Javascriptでフラットなポップアップウィンドウを作りました。画像ごとに値を取得して違う画像を表示します。 ボタンのホバーアニメーションも少し練習しました。ポップアップウィンドウ DemoHTML(top page) <!DCOTYPE html> <!DOCTYPE html> …. ポップアップは独立した JavaScript 環境を持つ別ウィンドウです。なので、チャットサービスはメインの店舗サイトのスクリプトと統合する必要がありません。 ポップアップはサイトに追加するのが非常に簡単で、オーバーヘッドがほとんどありません。.
この記事の内容 「JavaScript」で実装 ポップアップさせたい文字を「HTML」で記述 ポップアップした文字を「CSS」でレイアウト調整 番外編:「C. 今回はラーメンタイマーをポップアップウィンドウで作ってみます。 メインウィンドウに作ったら、移動できなくなりますからね。 コンボボックスで 好みの時間を選択してもらって setInterval で カウントダウンってとこです。. その時、ポップアップ画像以外の操作ができないように、背景に半透明の幕を掛けます。 再度ウィンドウ内をクリックしたら、ポップアップ表示を解除。 このようなツールは、fancyboxなど、いくつも公開されています。 しかも高機能で汎用的!.
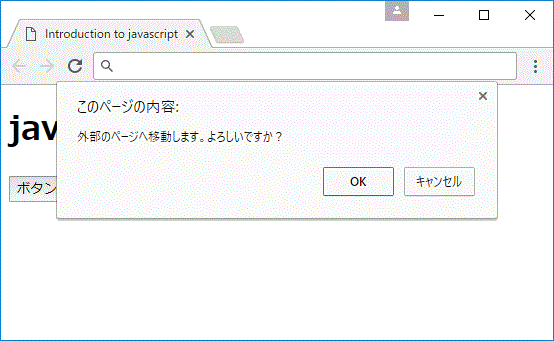
外部HTMLをポップアップするjavascriptです。 jQueryを使用しています。jQueryバージョンは3.2.1です。 ・外部HTML(同一ディレクトリ内)をポップアップ ・ポップアップした状態で次の外部リンクへ移行する. しかし、Javascript が Off になっている場合はリンク先に移動出来ません。 それよりももっと問題なのが、検索 bot がリンクと認識しないために、発リンクのアドバンテージが受けられません。 つまり SEO上不利になります。 それを解決する方法がありました。. フリーランスitエンジニア向けの案件・お仕事の求人サイト「enger」運営高単価 / 高契約更新率 ↓urlからお気軽にお問い合わせください.

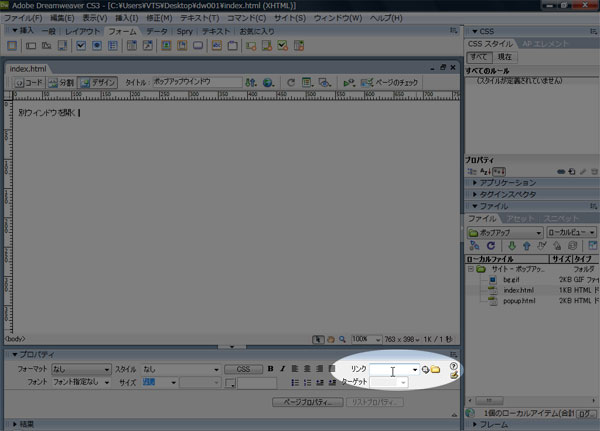
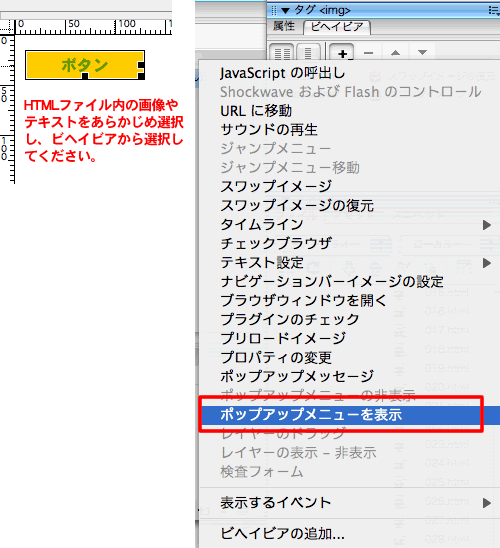
Dreamweaver ポップアップウインドウ バンフートレーニングスクール スタッフ ブログ

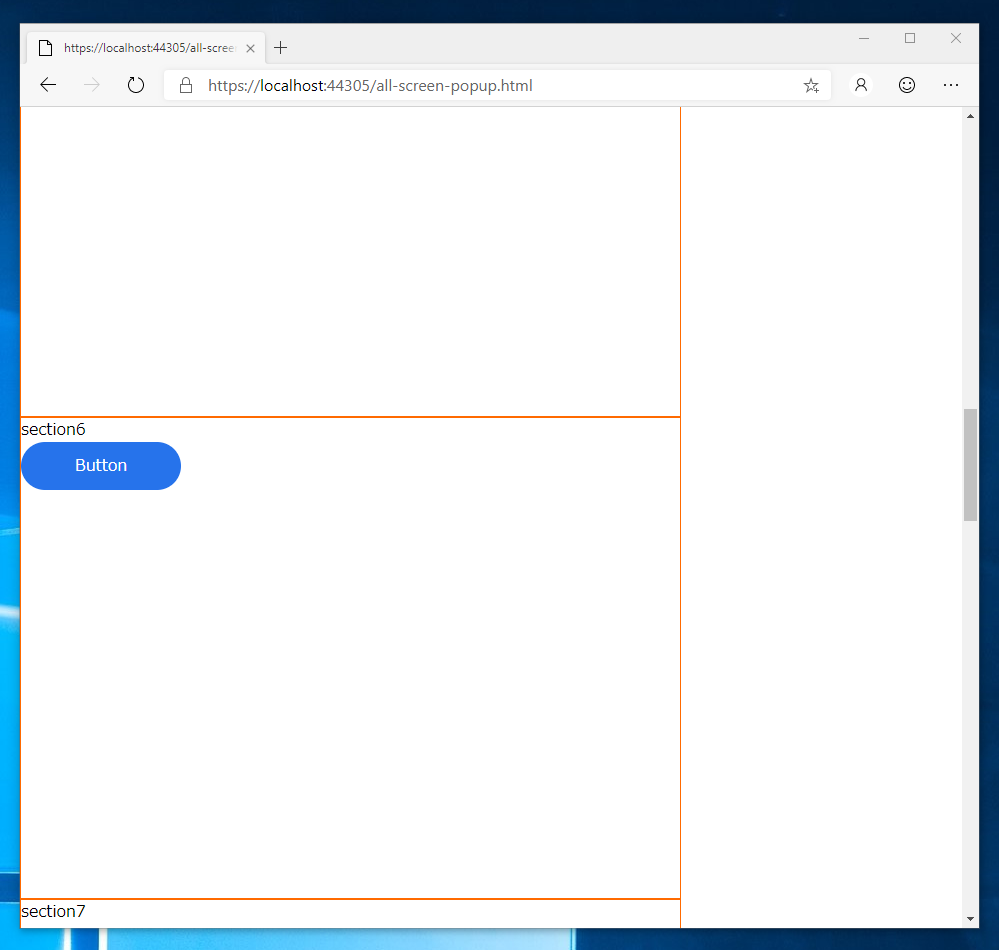
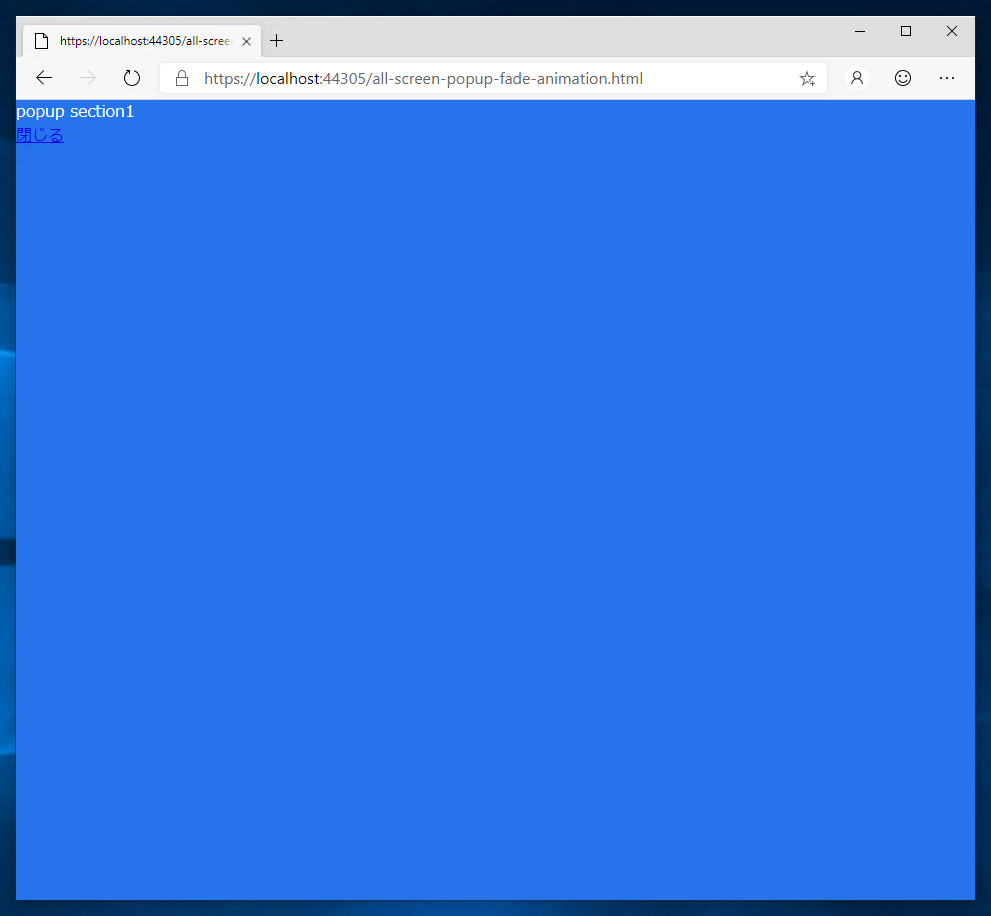
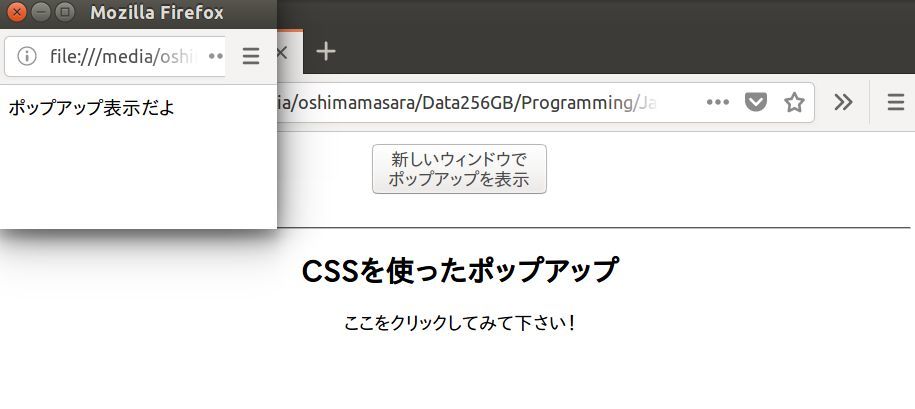
ページ全体にポップアップ表示する Jquery Javascript プログラミング

Q Tbn 3aand9gcqu8hzkvnb7s57c O1ueslopd2ugnrw2wf 8w Usqp Cau
ポップアップ Html Javascript のギャラリー

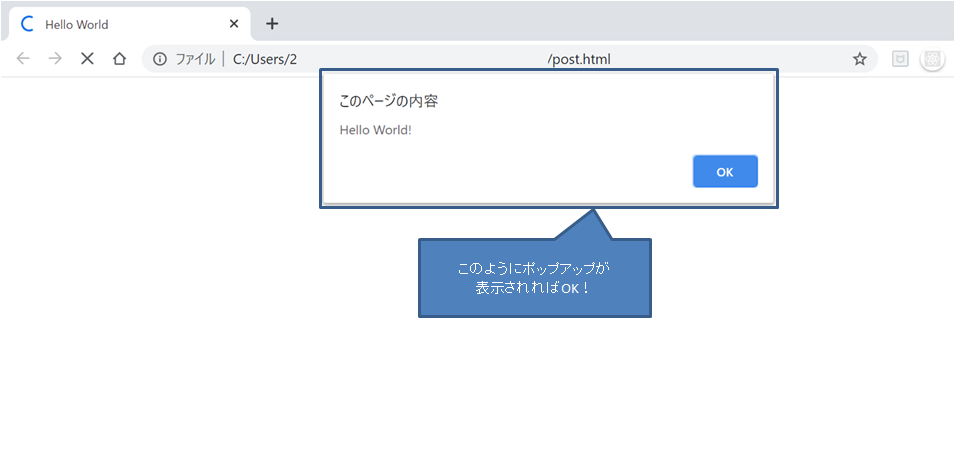
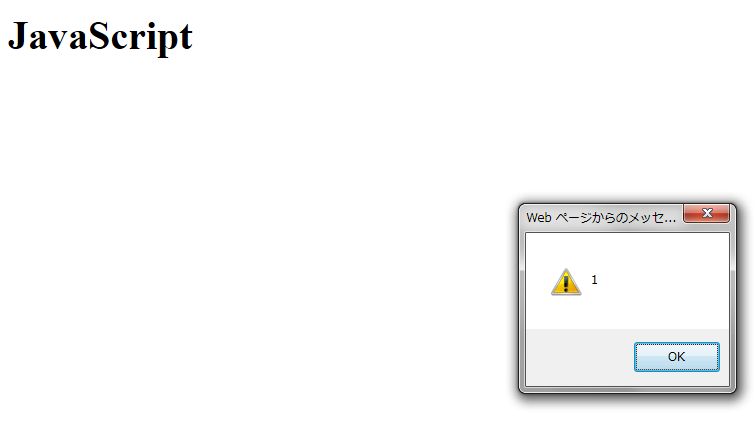
Javascript入門 Alert アラート メッセージはこれで完璧 使い方を総まとめ 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Javascriptとcssでポップアップを作る基本のプログラム

よくjavascriptで実装されるものをhtml Cssのみで実装してみた 吉川ウェブ

Javascript ポップアップを自前で作ろう Html Qiita

Yuiのjavascriptカレンダーを日本語化 ポップアップ対応 祝日も表示 Yahho Calendar ゼロと無限の間に

ページ全体にポップアップ表示する Jquery Javascript プログラミング

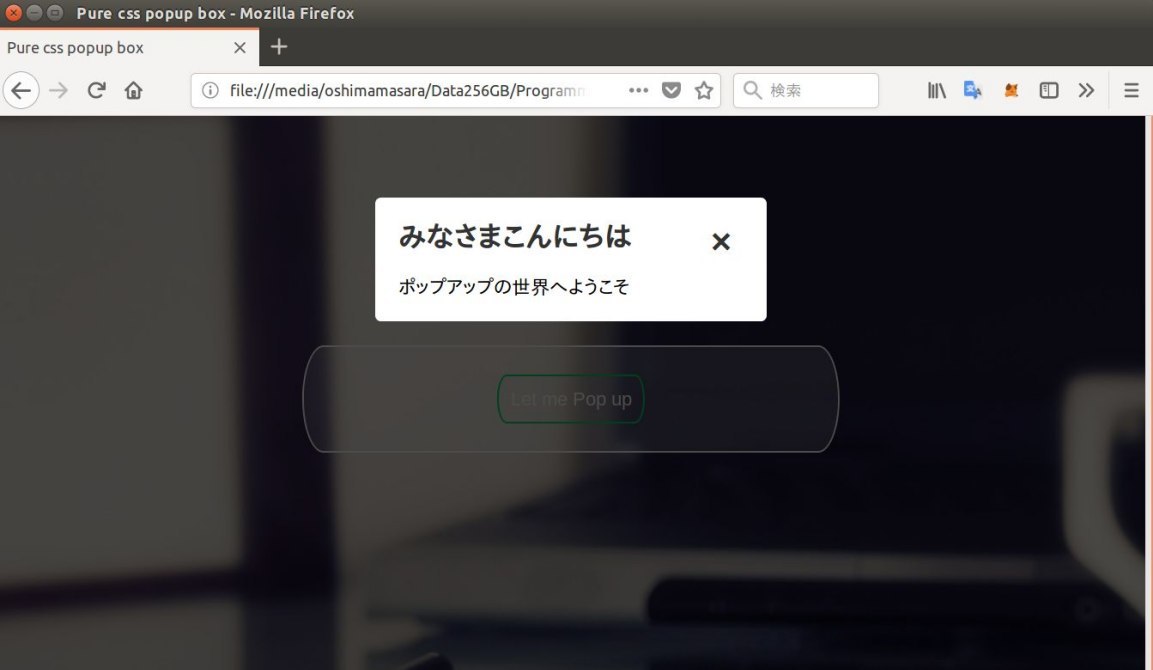
Cssだけで作る超軽量ポップアップモーダルウインドウ スマホ対応 Qiita

Javascriptとは 初心者必見の基本知識をわかりやすく解説 Breeze

Javascriptでポップアップウィンドウを表示させる方法 初心者向け Techacademyマガジン
Javascriptでポップアップwindowのリンク設置 Accelerate Utilities

Js不要 コピペで1分 Cssだけで作るポップアップメニュー S Design Labo

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

ポップアップを背景クリックで閉じるシンプルな方法 Qiita

Jqueryを使ったicalのようなカレンダーデザイン Js E Riverstyle Vanguard

確認ウインドウを表示する Graycode Javascript

Js さまざまなdom要素にツールチップを表示するスクリプト Bubble Popup コリス

画像をポップアップ風に拡大表示できるライトボックスのjavascriptライブラリ Hpcode

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

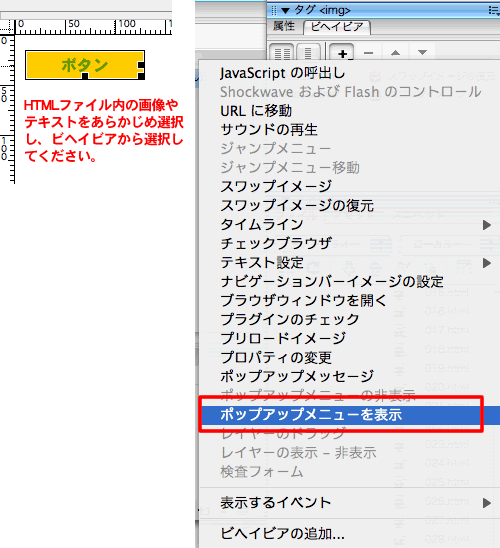
Dreamweaverでゴォ ポップアップメニューを作成する

Javascriptでクリックされた場所の位置座標を取得してみよう Tech Dig

Htmlでjavascriptを使う方法 サービス プロエンジニア

登録フォームコードをgoogleタグマネージャへ設置することは可能ですか Benchmark Email Marketing Faq

Windows Xp Sp2 Service Pack2 でのjavascriptの動作に関して

画面中央に表示するモーダルウィンドウを実装したい Tips Note By Tam

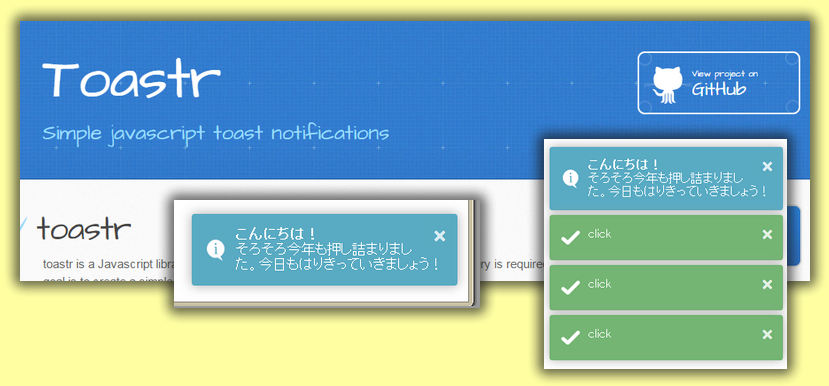
Html編 ブラウザにお知らせを表示して自動的に消えるトーストを作る ゆうそうとitブログ

確認ダイアログ ダイアログ Dialog Javascript入門

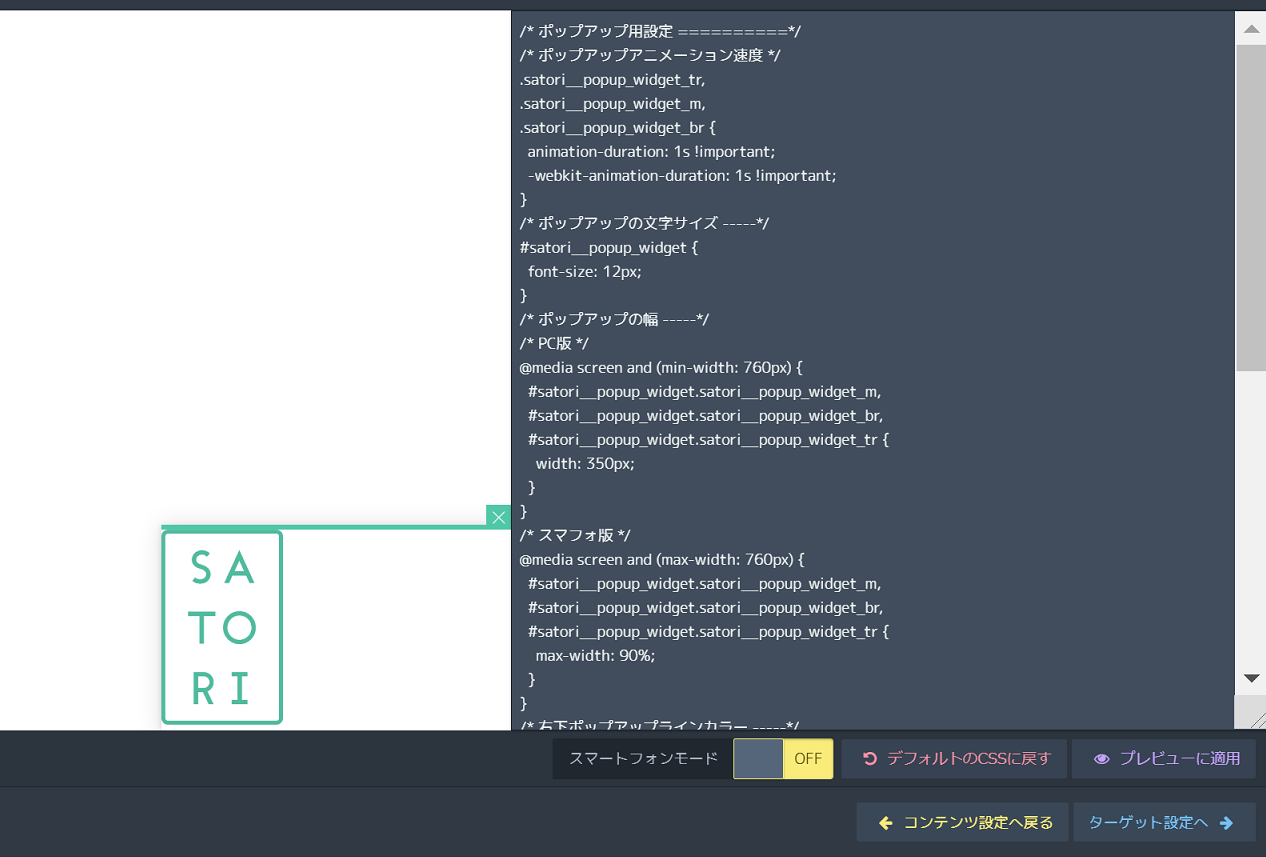
ポップアップ について Satoriサポートセンター

2 3 7 ポップアップ画面の作成 Nablarch 5u6 ドキュメント

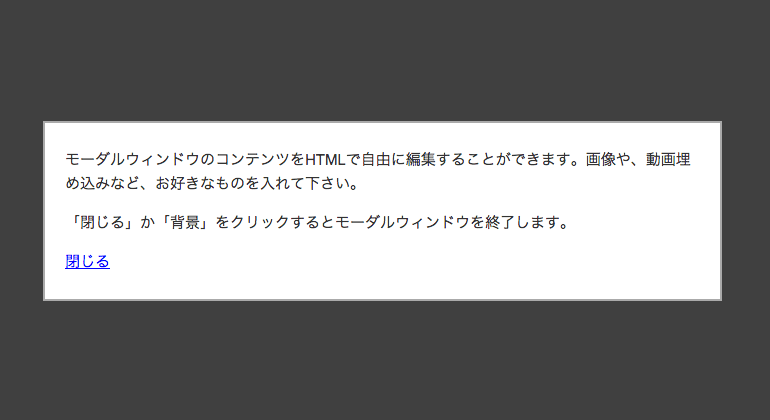
初心者でも分かる モーダルウィンドウの作り方

Lightgallery Jsの使い方 モーダル ポップアップを簡単設置 Jquery不要

Phpのポップアップは意外と簡単 サンプルつき解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Firefoxでjavascriptのポップアップ Window Open で Object Window が表示される場合 Anote

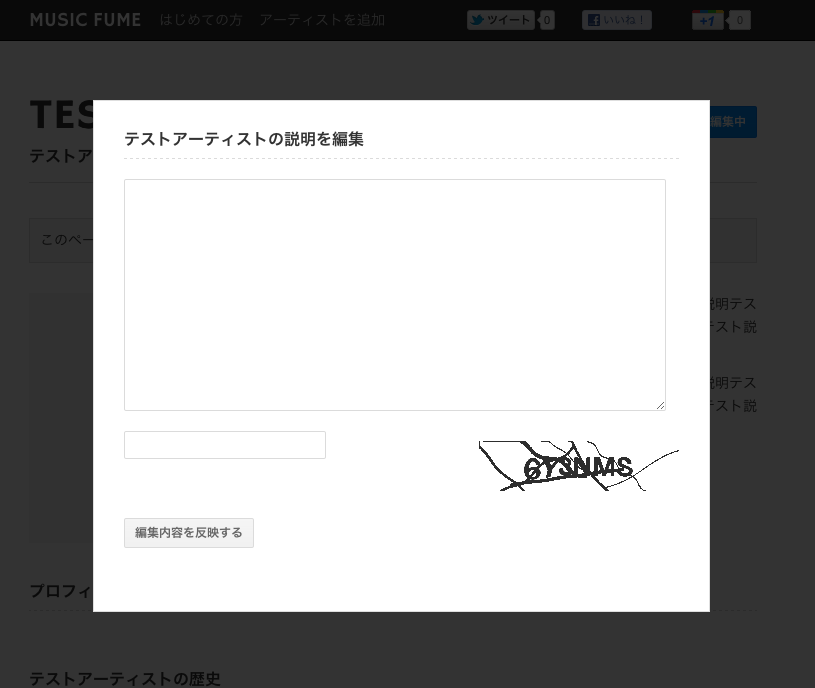
新機能 Webメッセージの作成でjavascript編集機能が利用できるようになりました Reproサポートサイト Help Support

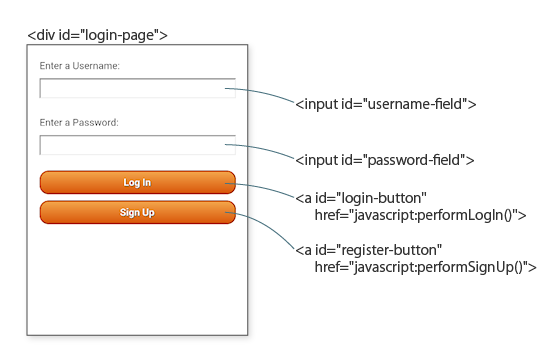
ログイン画面の実装

超入門 Javascript Dooku Note

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Javascript Alertメソッドの使い方 3分で学ぶアラート ポップアップ 表示 ビズドットオンライン

シンプルなポップアップを表示する Javascript プログラミング

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

よく使うjqueryプラグイン Magnific Popup Takblog

Javascript Htmlでは何かにポップアップを表示する方法が選択されていますか
Javascript ポップアップウィンドウの作成 そふと工房

Jquery ヘルプメッセージをポップアップして表示する方法 Code Business

Jquery ヘルプメッセージをポップアップして表示する方法 Code Business

スワイプ対応の画像ポップアップを実装できるjavascriptプラグイン Baguettebox Js Wordpressでの使い方

System Practice D 14 Javascript Exercise

Youtubeをポップアップ表示してくれる おすすめプラグイン パラメーターの調整も可能 夢みるゴリラ

Jquery でフォームを簡単に Ajax に対応させてしまう Jquery Form Plugin が凄く便利 ウェブル

Q Tbn 3aand9gcrmcvdgtjvngobvu34fhnxfowbriqovvq7vca Usqp Cau

テキストをポップアップで表示できるプラグイン Featherlight Js ウェブラボ 株 スタッフブログ

モーダルウィンドウ ポップアップウィンドウ をjqueryとcssで簡単に作る手順 Web Design 覚え書き

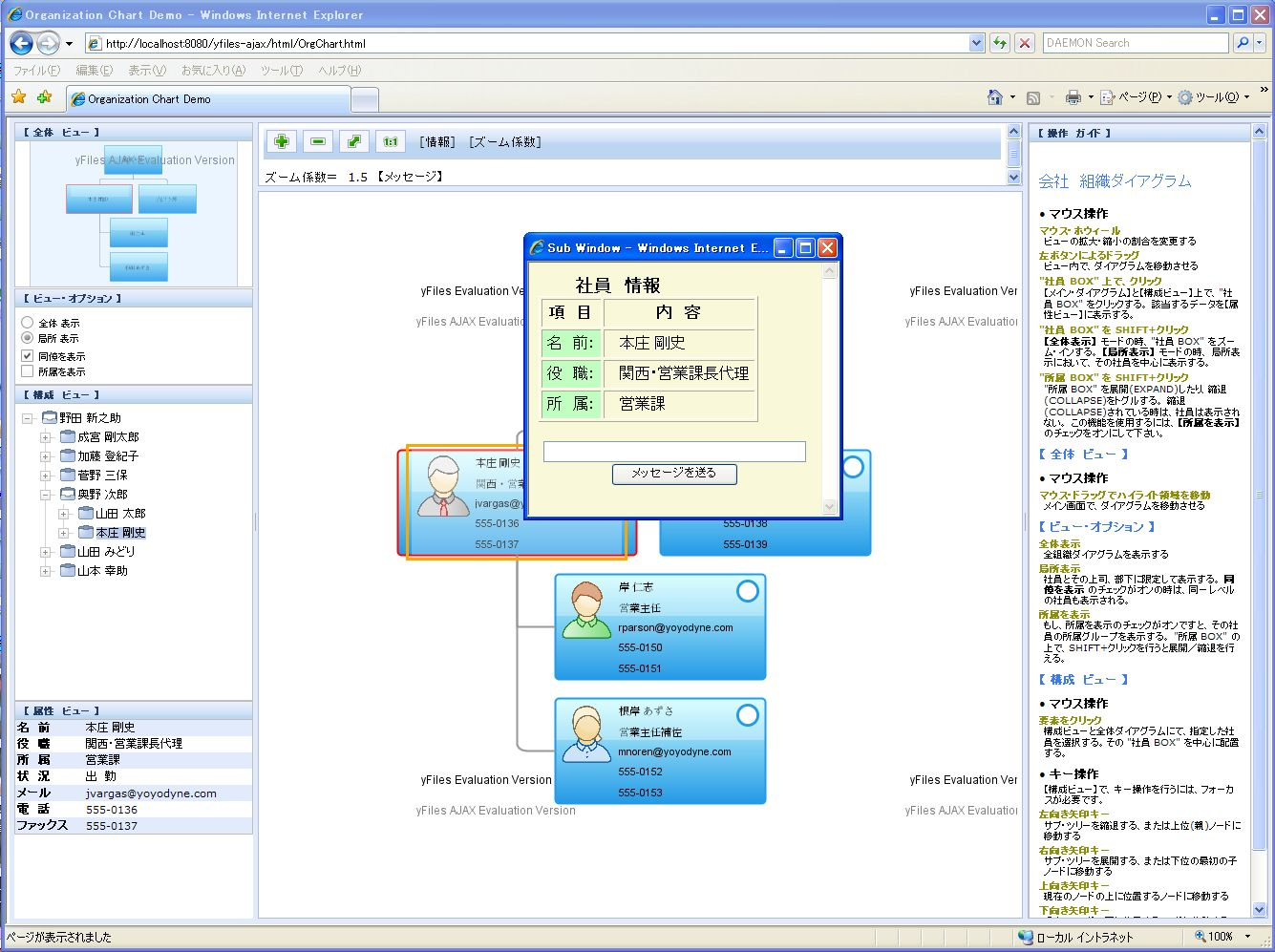
Yfiles ヒューリンクス

Javascript埋め込み機能の設定方法 デジタルブック作成システムmeclib メクリブ

初心者でも簡単 マウスオーバーでイケてるポップアップを表示する方法 Javascript

別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

Jquery 初回アクセス時のみポップアップ表示 Jquery Cookie Js使用 Liot Blog

ポップアップを表示する Mozilla Mdn

手動でポップアップするにはjsのテキストフィールドアラートが必要ですか Javascript Jquery Html Bootstrap Modal

Dreamweaver ポップアップウインドウ バンフートレーニングスクール スタッフ ブログ

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Javascriptでポップアップウィンドウを表示させる方法 初心者向け Techacademyマガジン

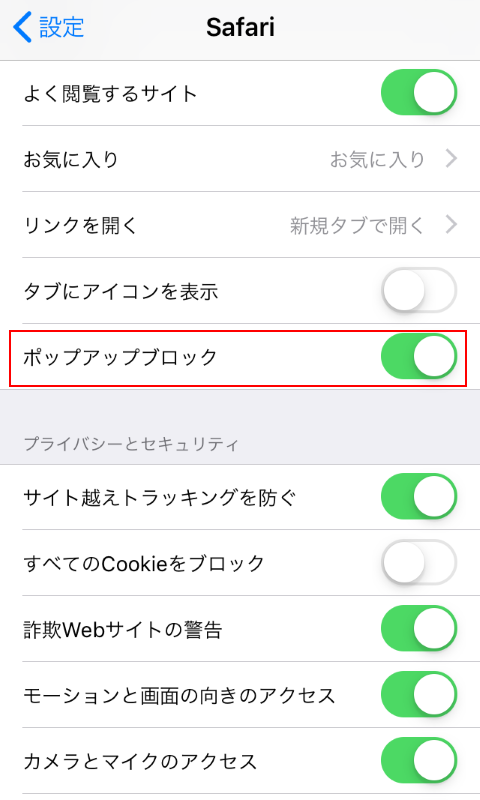
Ios Safari で Window Open のポップアップウィンドウを開くようにする まだプログラマーですが何か

Javascript を用いたポップアップの例

Javascript ポップアップウィンドウを作る ねっとぱんだ プログラミング勉強ブログ

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday

超入門 Javascriptとは できること 基本をわかりやすく解説 カゴヤのサーバー研究室

Javascriptでモーダル ポップアップ を表示させる方法 Tech Dig

Htmlでjavascriptを使う方法 サービス プロエンジニア

画面中央に表示するモーダルウィンドウを実装したい Tips Note By Tam

Javascriptを使ったポップアップウィンドウの表示方法 Codecampus

Javascript Javascriptでポップアップが閉じられない Teratail

ポップアップを背景クリックで閉じるシンプルな方法 Qiita

Javascript入門 Confirmで はい いいえ のダイアログを出す 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

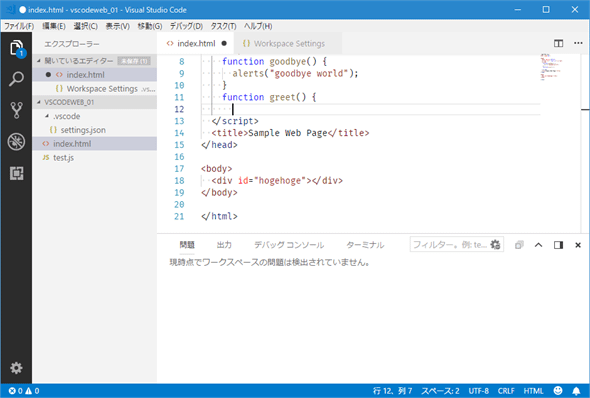
Vs Codeでhtmlを楽々コーディング 1 2 Visual Studio Codeでwebアプリ開発を始めよう It

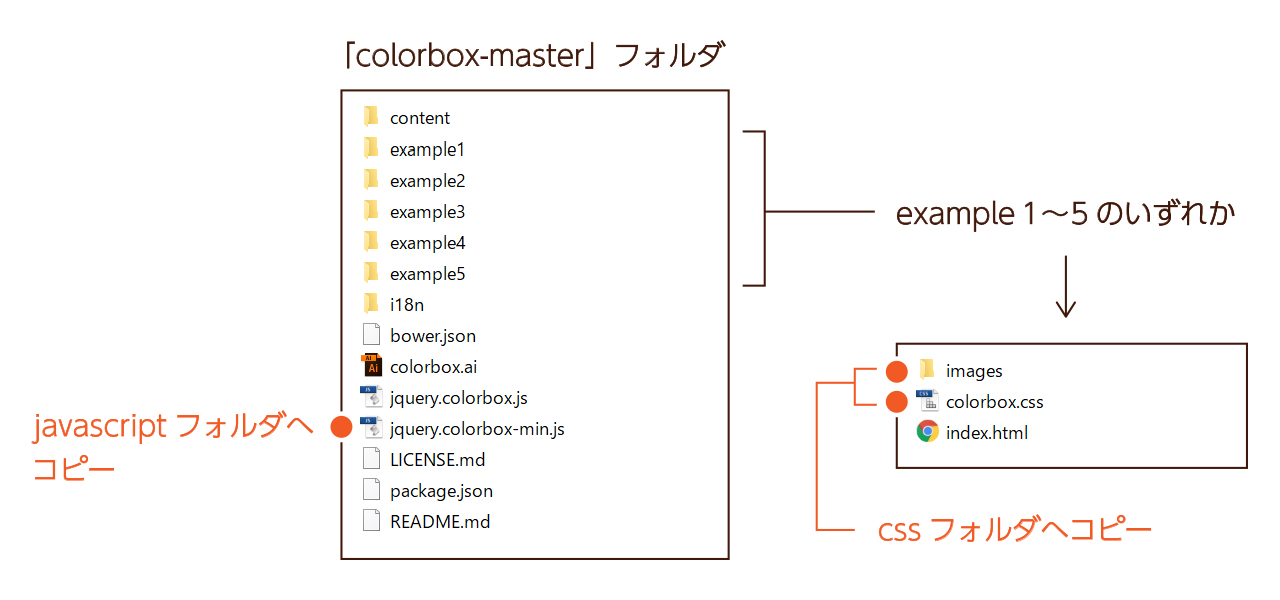
画像だけでなく Html要素をポップアップ表示するjqueryプラグイン Colorbox Web制作の解決策faqブログ

Javascript入門 Alert アラート メッセージはこれで完璧 使い方を総まとめ 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Javascript Htmlの下のテキストエリアが高すぎるキーボードのポップアップがiphoneでポップアップする

Javascript Html ポップアップウィンドウについて Teratail

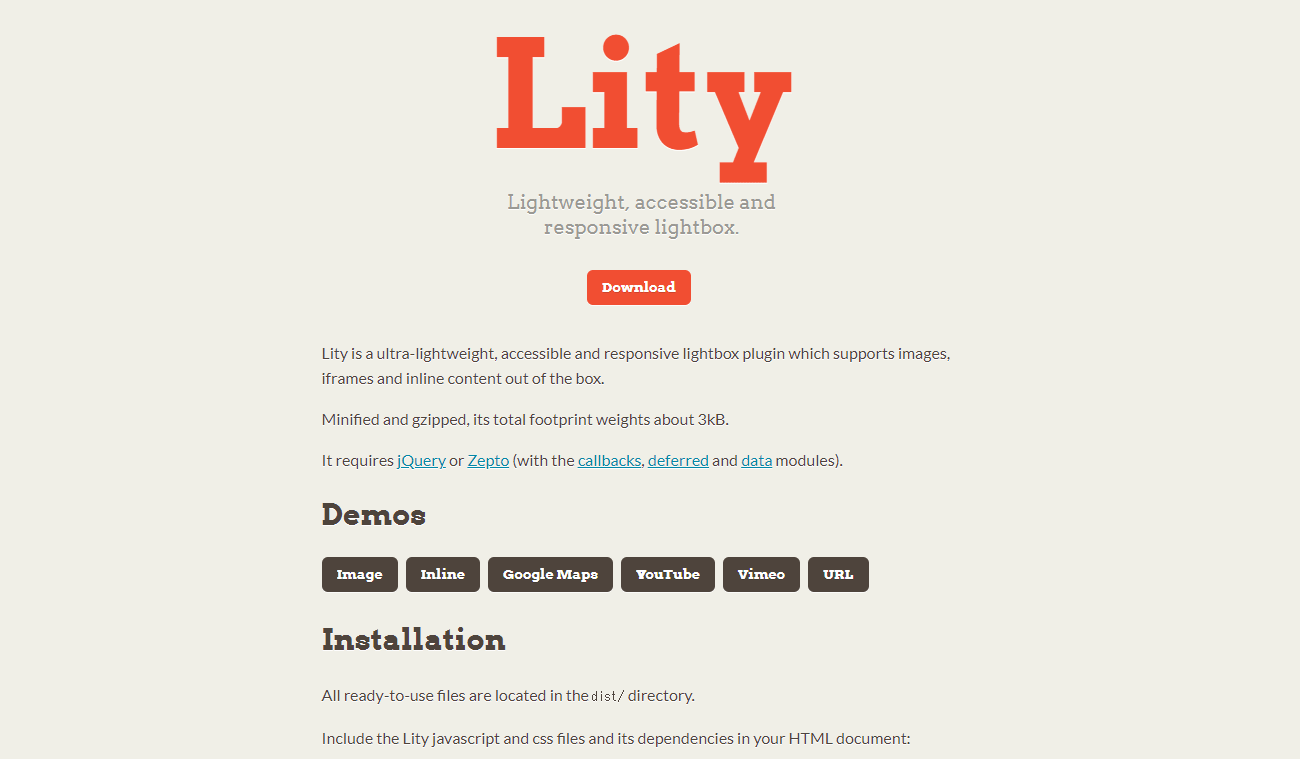
Youtube動画や画像をポップアップ表示できるjqueryプラグイン Lity Techmemo

Google Chromeでポップアップが急に別タブで開くようになった話 バシャログ

Javascript入門 Window Open で新規タブやウィンドウを開く方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

ポップアップ Mozilla Mdn

初心者でも分かる モーダルウィンドウの作り方

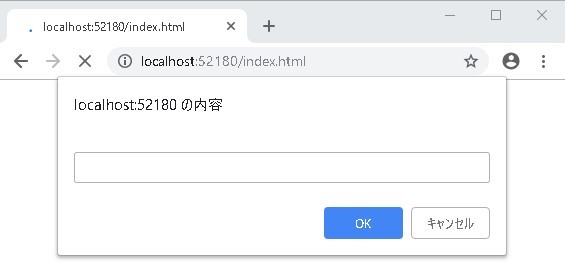
Javascript 画面にポップアップされた入力枠に文字列を入力してデータを渡す方法 Ptompt エグウェブ Jp オンライン Web講座 セミナー Web分析

Javascriptのconfirmメソッドで確認ダイアログを作成しよう サービス プロエンジニア

ポップアップ拡大画像 プラグインツールを使わずに作成

Firefoxでjavascriptのポップアップ Window Open で Object Window が表示される場合 Anote

第1回 モーダルウィンドウの作り方 Html5 Css Javascript Php 優しいphpとhtml5

Javascriptでpromptを使って情報を受け取る方法 初心者向け Techacademyマガジン

初心者でも分かる モーダルウィンドウの作り方

Javascript コントローラから戻るときにmvc5がモーダルウィンドウをポップアップしないようにする

画像のポップアップを作ってみよう 1

ポップアップフォームの編集方法は Benchmark Email Marketing Faq

ページアクセス時ポップアップ表示で はい Or いいえ を選択する Jquery Modal ウィンドウ Web屋になる為の知識と技術 Web屋の知識と技術ブログ




